GET 和 POST 其实都是 HTTP 的请求方法。除了这 2 个请求方法之外,HTTP 还有 HEAD、PUT、DELETE、TRACE、CONNECT、OPTIONS 这 6 个请求方法。对于程序员的咱们来说,这两种请求方法,在日常开发的 RESTful 接口中,都能看到它们的身影。而它们之间的区别,也已经成了经典的面试题,所以让我们来详细的聊聊。
一、相同点
GET 请求和 POST 请求底层都是基于 TCP/IP 协议实现的,使用二者中的任意一个,都可以实现客户端和服务器端的双向交互。
二、不同点
约定和规范
对于GET 请求和 POST来说,它们最大的区别是规范和约定上的不同。在规范中,定义 GET 请求是用来获取资源的,也就是进行查询操作的,而 POST 是用来传递实体的。所以在我们开发中对于获取一般常用GET请求,而对于数据的增添、删除、修改,一般都使用POST请求进行操作。还有一点,他们两者之间的参数传递也是不同的。GET 请求是将参数拼接到 URL 上进行参数传递的,而 POST 是将参数写入到请求正文中传递的。
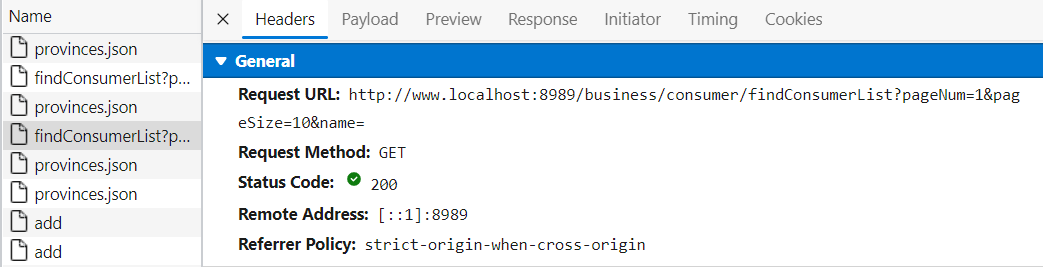
如下图所示,对于get请求而言,一般用于数据的查询,请求参数拼接到URL路径中:

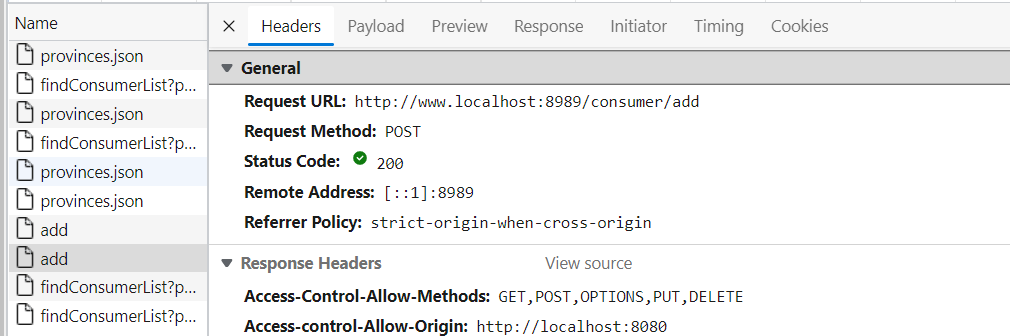
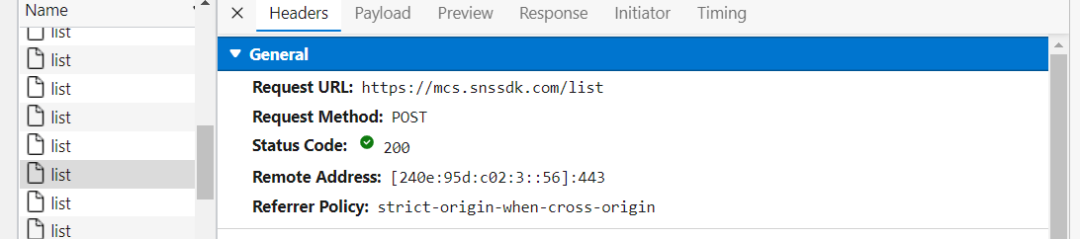
如下图所示,对于add这个接口而言,是以Post进行请求。

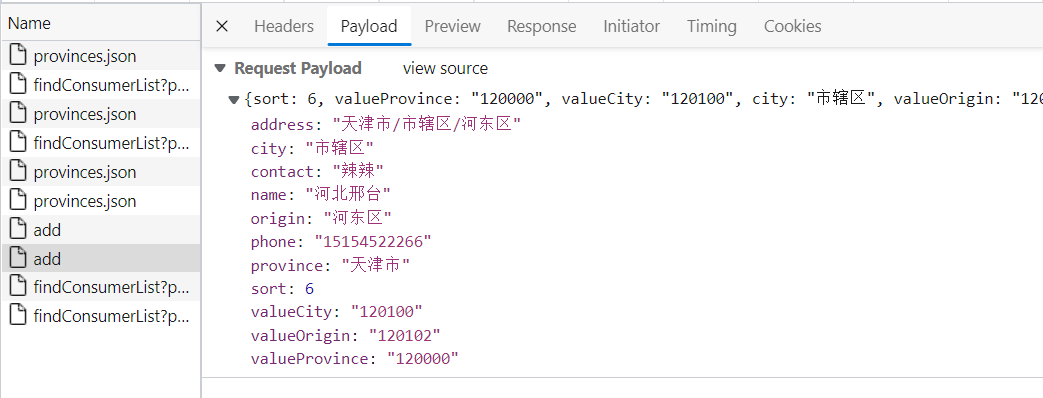
是将参数写入到请求正文中传递的。如下图所示:

缓存
GET请求会被浏览器主动缓存,比如常见的CSS,JS,HTML请求都会被缓存,如果下次传输的数据相同,那么他们就会返回缓存中的内容,以求更快的展示所需要的数据。
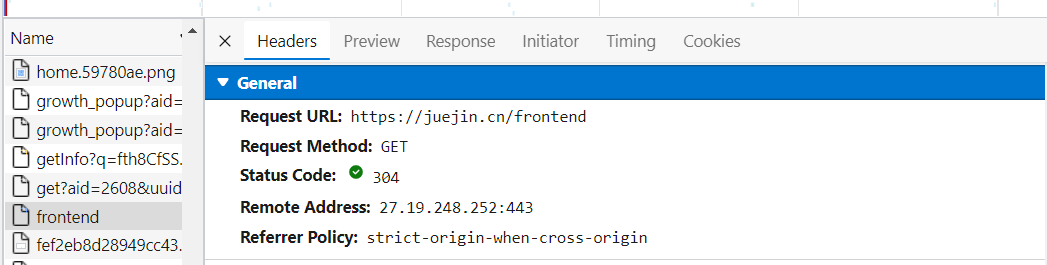
如下图所示:

首先说一下状态码304:是对客户端有缓存情况下服务端的一种响应。
在浏览器第一次请求某一个URL时,服务器端的返回状态会是200,内容是客户端请求的资源,同时有一个Last-Modified的属性标记此文件在服务器端最后被修改的时间。客户端第二次请求此URL时,根据HTTP协议的规定,浏览器会向服务器传送If-Modified-Since报头,询问该时间之后文件是否有被修改过。 如果服务器端的资源没有变化,则自动返回 HTTP 304状态码,内容为空,这样就节省了传输数据量。下面提供简易流程图较为清晰:

所以对于常见的CSS,JS,HTML请求都会被缓存。
而对于POST请求来说:POST请求默认不会进行缓存。如下图所示:

他会再次发送请求,拿到响应数据,不会进入缓存。
参数长度限制
由于GET请求的参数通过url来传递的,而url的长度是有限制的,根据不同的浏览器以及不同的浏览器版本,他们大小的限制也是不同的。
对于POST请求来说,参数存放在request body中,它没有大小限制。
效率
GET产生一个TCP数据包,而POST产生2个TCP数据包,为什么呢?
对于GET请求来说,浏览器发送请求,会把http header和data一并发送出去,服务器做出相应200ok。而对于POST而言,浏览器会先发送header,服务器响应100continue,再发送data,服务器再做出响应200ok。因此POST在时间上会消耗比GET要大。当然,并不是所有的浏览器POST都会发送2次包,Firefox就只发送一次。
回退和刷新不同
GET 请求可以直接进行回退和刷新,不会对用户和程序产生任何影响;而 POST 请求如果直接回滚和刷新将会把数据再次提交。
总结
GET 和 POST 是 HTTP 请求中最常用的两种请求方法,它们的底层都是基于 TCP/IP 实现的。但是由于 HTTP 的规定以及浏览器/服务器的限制,导致它们在应用过程中可能会有所不同。
网站内容来自网络,如有侵权请联系我们,立即删除!
Copyright © 黑兔子百科网 琼ICP备2024032622号-19