先有产品还是先有规范?
在设计过程中,产品的各项功能从1.0版本的基础功能到后来2.0、3.0等的期望功能、兴奋功能等会,产品在不断的经历迭代,不停蜕变。在一开始你是无法预测产品未来的走向的,所以,设计规范也会经历1.0、2.0、3.0……的迭代
而这些迭代必然是根据产品不停的发展带来的反馈,在一些细小的变化及修改积累到一定程度的时候,就会为产品带来一系列新的风格变化,且不再适用于之前的规范。所以,必须对规范进行更新及修改,来适应新走向,给产品带来新一轮风格升级,确保产品一致性。

设计规范都是什么样儿的?
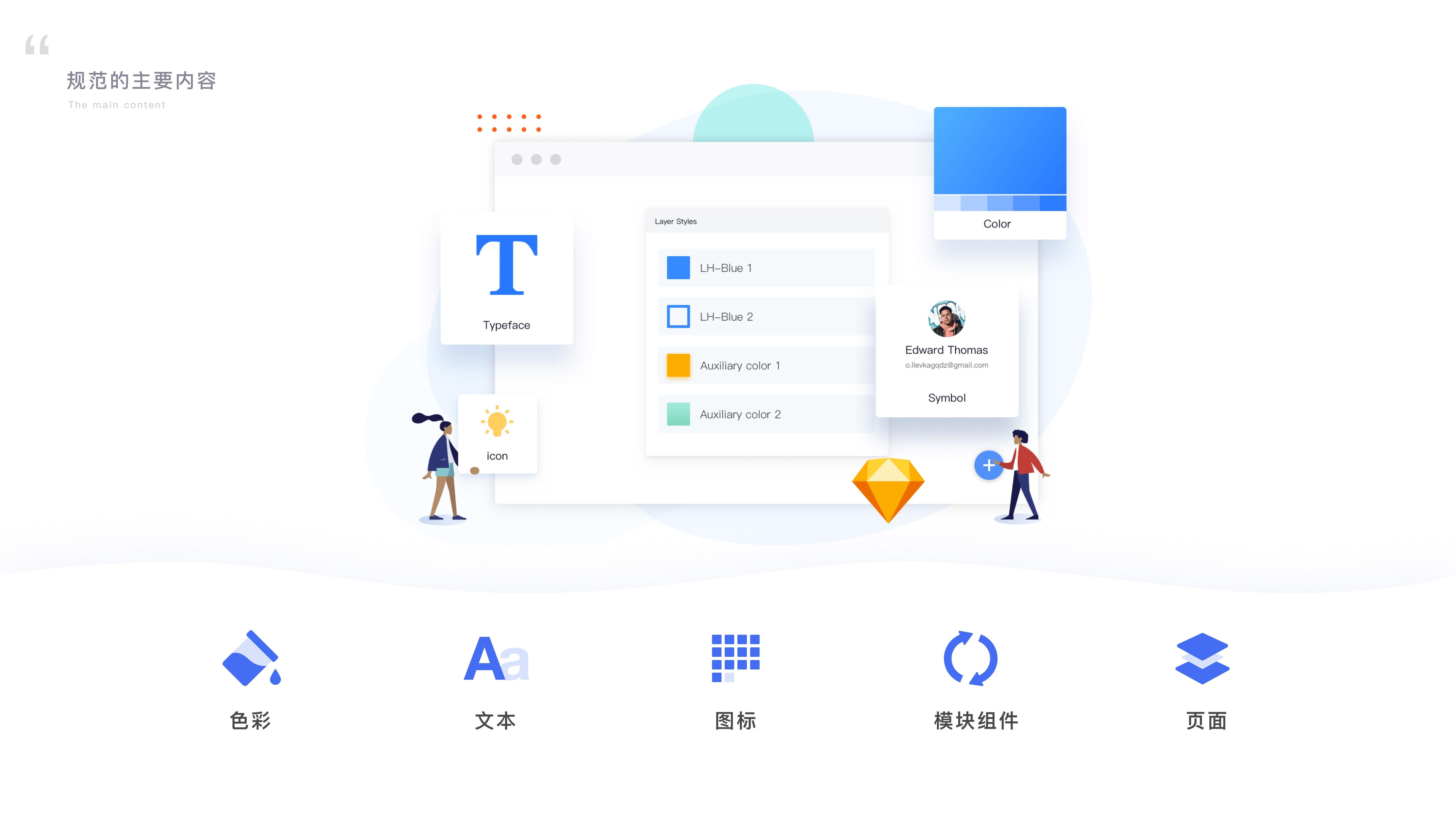
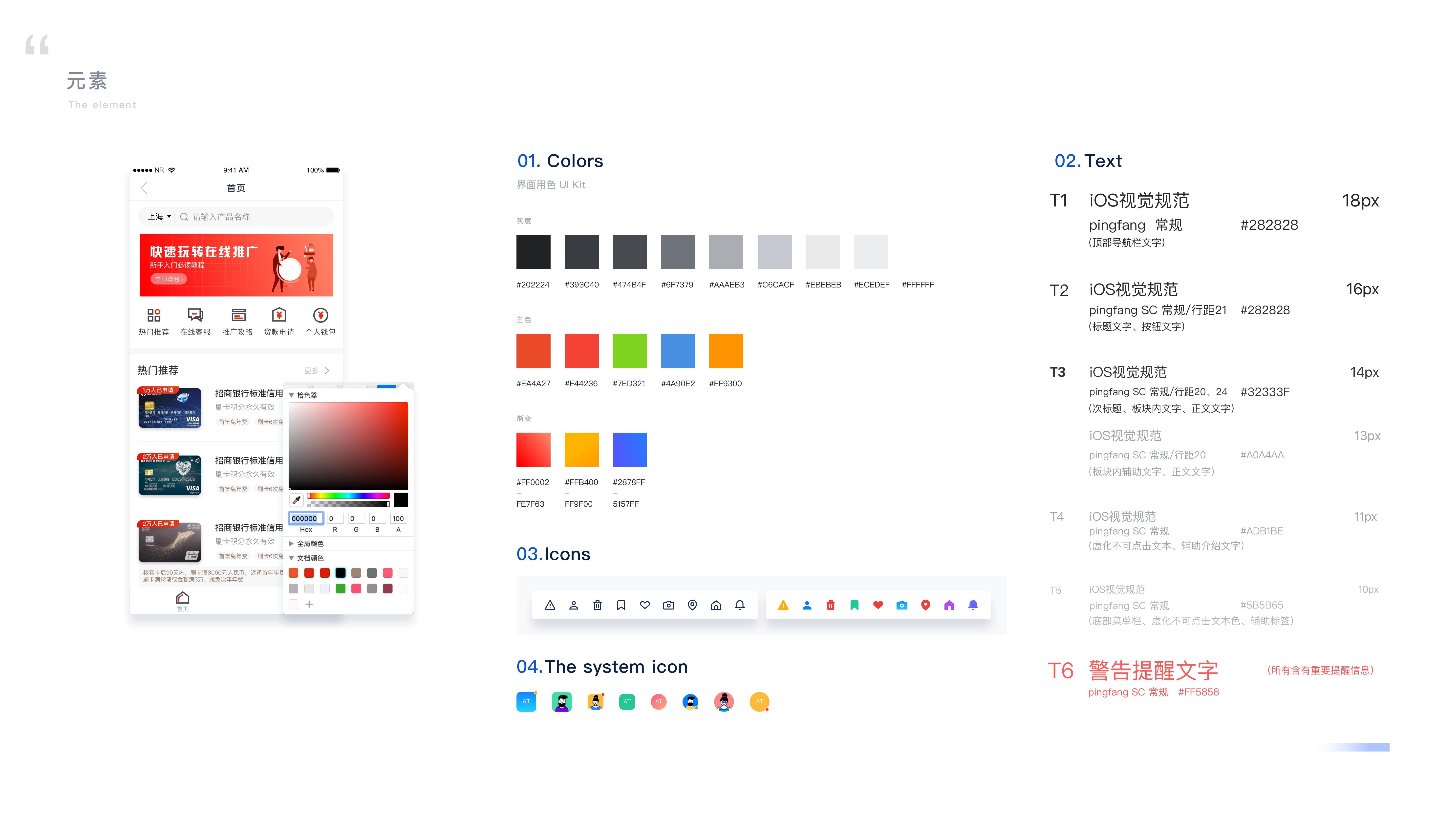
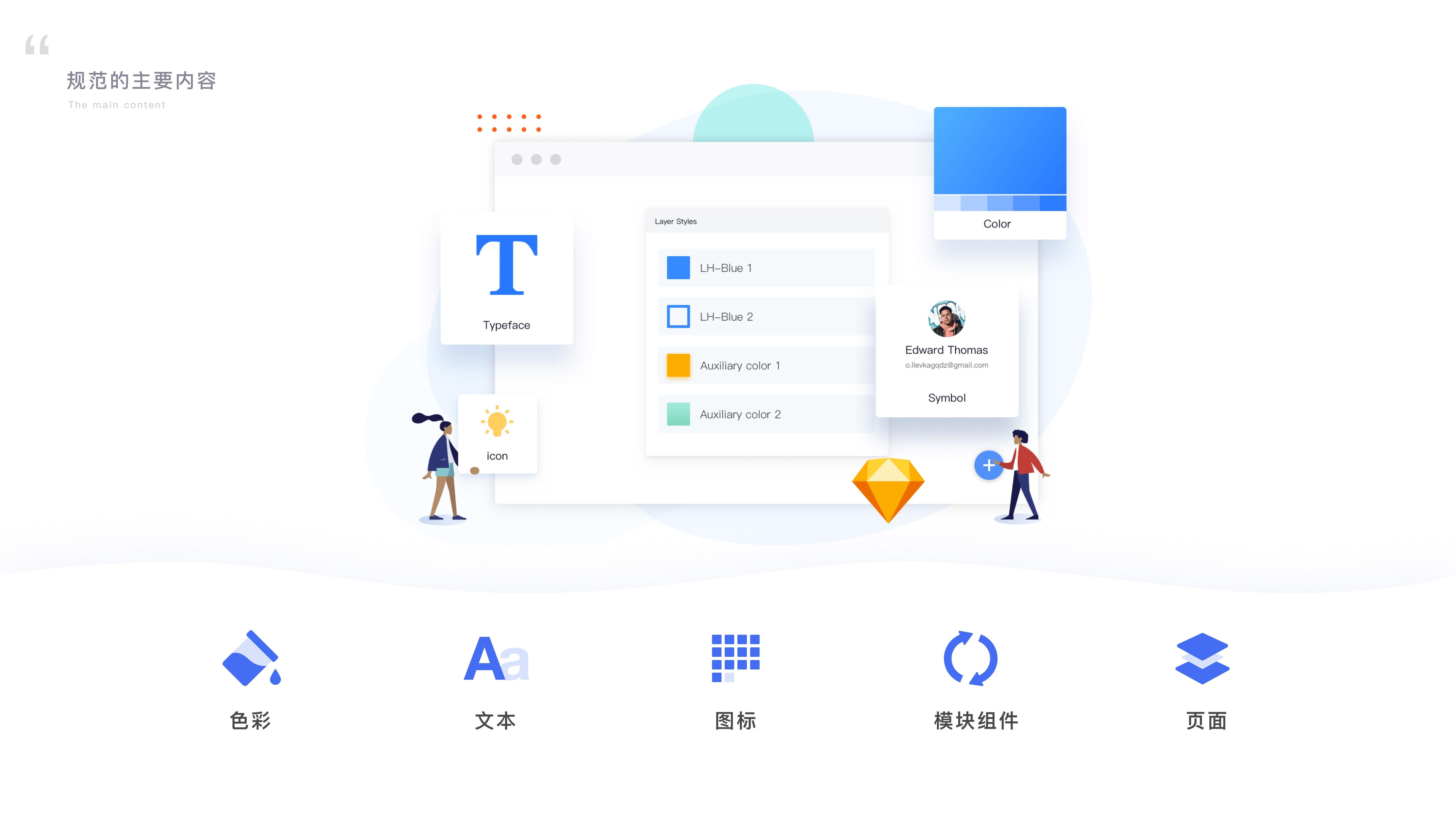
设计规范内容包含:主要色彩、文字、icon、组件、模块、页面。
一个产品的内容物必然包括以上6点,这样才能组成一个完成一个基本完整的页面。

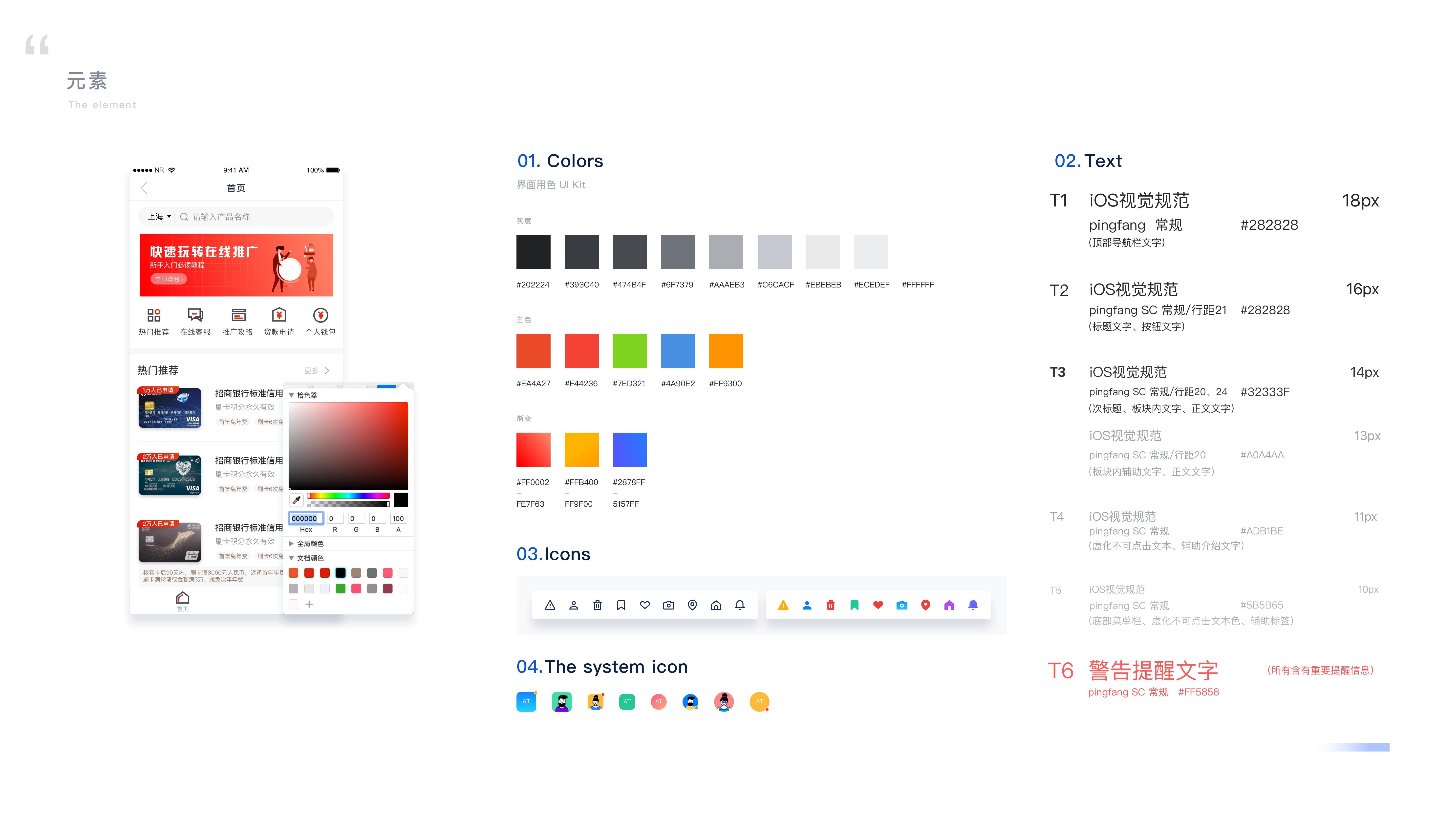
- 色彩:产品的主色调是什么,红色、蓝色、绿色、橙色。明度区分,深沉的,亮眼的,还是浓郁的,主色调决定了产品的整体调性。
- 文字:APP里常见的字体无非是12、14、16等的常规字体大小,你选择字体的大小、粗细程度也是对产品整体风格有一个很大的影响的,字体纤细较为时尚,字体粗重更加沉稳。
- 图标:线性图标、块面图标、双色图标、多色图标、渐变图标、写实图标等等
- 模块组件:下拉列表菜单、搜索模块、新闻模块、信息卡片模块、输入模块、按钮等
- 页面:首页、新闻页面、我的页面、设置页面、音频页面、视频页面、详情页面等。

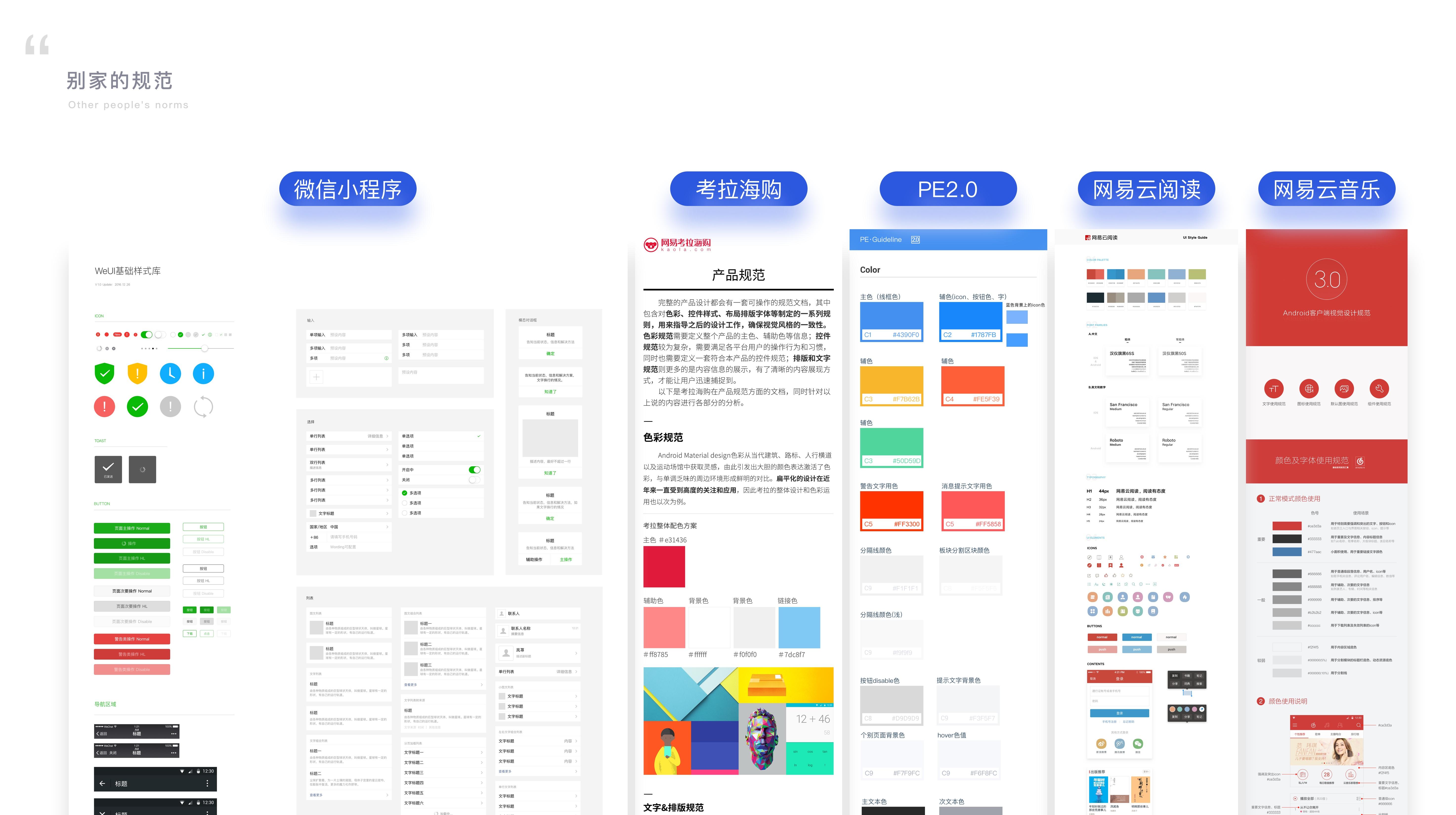
主流设计规范

现在主流的设计规范,从大的方面说起,包含谷歌系统出具的Meterial Design,以及基于苹果的iOS人机规范指南,还有一些大厂的整体设计组件库比如Ant Design、Airbnb DLS等。
基于各家的产品风格和设计理念产出的设计规范语言体系,通过模块化的解决方案,降低冗余的生产成本,让设计者能专注于更好的用户体验,这种可持续性、可发展性是维护设计规范系统产生价值的核心。

设计规范的来源
设计规范基于诸多已经成理论的设计原则,在方向上具有指导作用,在设计页面时可细读体会理解,并加以运用。

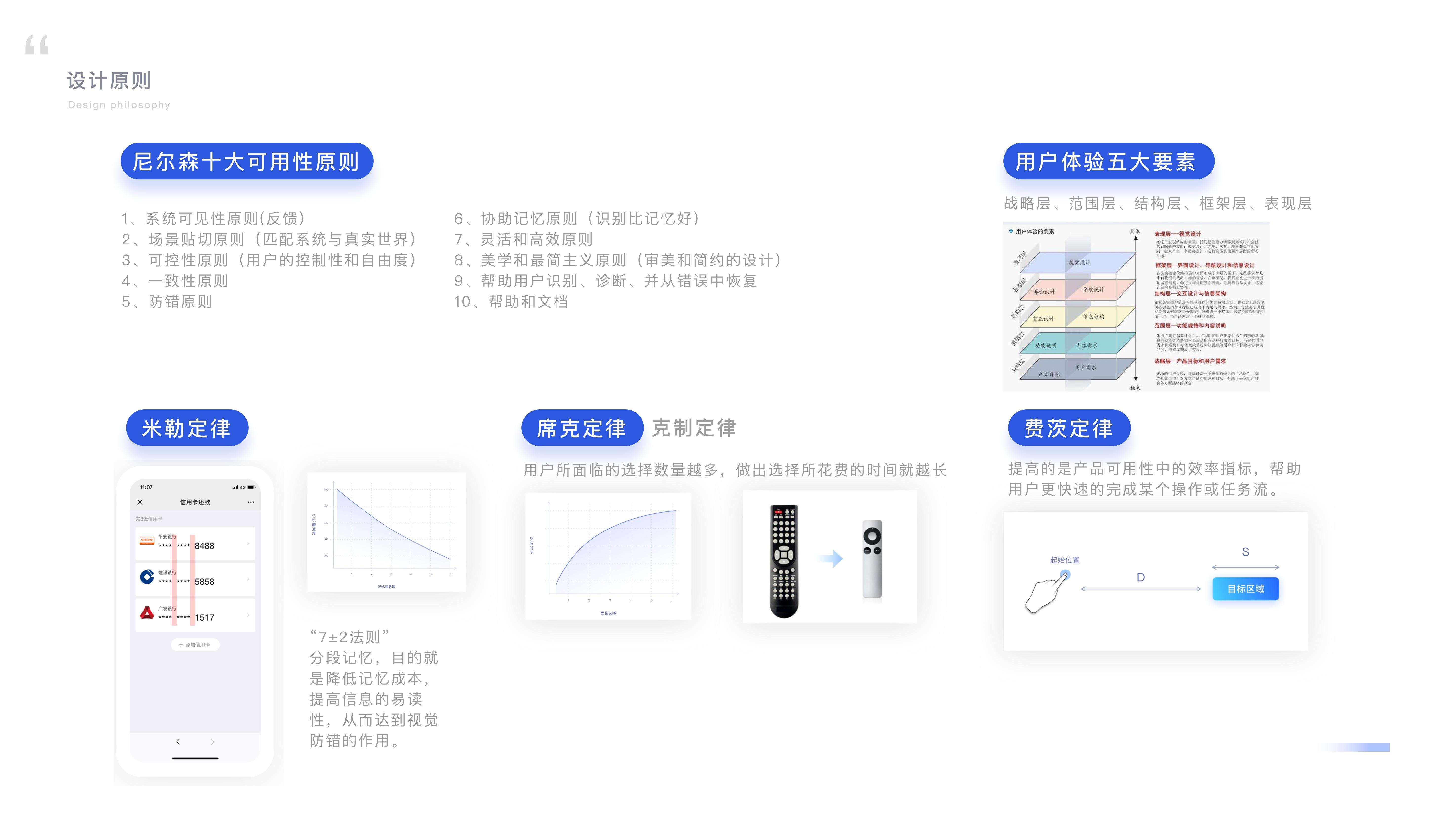
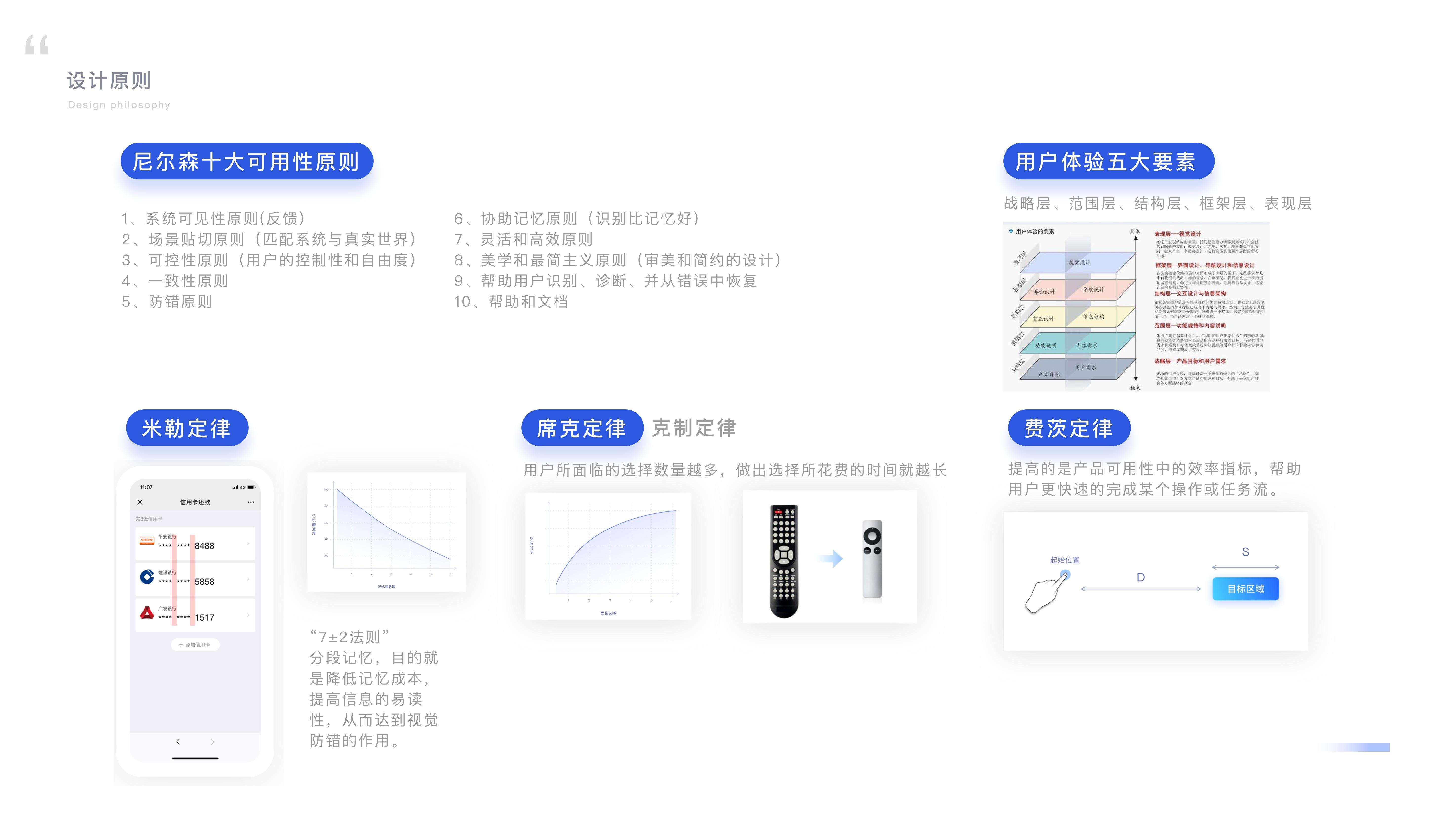
尼尔森10大可用性原则可谓是指导设计交互等的综合性的原则,后续的很多原则都多少包含了它的影子,让我们来重点解读一下:
- 系统可见性原则:在我理解呢,就是需要给予反馈,一步操作一个反馈,哪怕是轻点按钮等也需要给一个状态甚至是些微的颜色改变等,时时刻刻让用户有操纵感,清晰可见。
- 场景贴切原则:你所做的一切设计都需要与真实世界做匹配,就如当年横空出世的iPhone,日历、计算器、相机等都是采用的拟物风格,就连我们习以为常的四方形圆角,那也是经过深思熟虑之后考虑到用户对触屏使用的感受,圆角不会刺伤手指而做的设计,而非随意为之。
- 可控性原则:这里说的就是用户的控制性能和自由度,想点击哪里就跳转对应页面,不希望有通知就可以及时关闭,支付方式可选择,行为可撤销等等,都属于可控性原则范围内。
- 一致性原则:产品要保持一致,不能这里的叫确定按钮,那里的叫确认按钮。主色是红色,你不能改个橘红和玫红一起做主要视觉色。嗯,这很好理解的吧。
- 防错原则:在手机等这些移动设备上操作,必不可少的会造成误触或者是点击不当等,输入错误等,最常见的防错原则应用就是密码的修改,需要你输入两次以作确认,来降低输错的可能。还有所有页面都可返回上一层级,死所有操作都有可修改,可取消等等。
- 协助记忆原则:对用户来说识别比记忆的负担要小的多,在优化体验上,这也是一条非常友好的原则。案例就例如一些历史标签、登录页面的上次登录提示,
- 灵活和高效原则: 智能联想输入等,如果你的应用不能高效解决我的需求,那我抛弃你是非常快速的一件事。
- 美学和最简主义原则:例如现在的阴影风格设计、高光设计等,还有篇平化设计,都是基于美学原则趋于最简主义原则的案例。
- 帮助用户识别、诊断、并从错误中恢复:密码输错的提示、密码提示找回、实在不行我们还有客服,等等
- 帮助和文档:一些操作的简短提示,甚至是一些长段的介绍说明这些就是你不出问题,用户大概率不会去看的东西,但是你一定要有。
米勒定律,也称之为“7±2法则”,最常见的就是分段记忆,例如银行卡号的输入为每4位间隔一次,目的就是降低记忆成本,提高信息的易读性,从而达到视觉防错的作用。
席克定律也叫克制定律,选择越多,做出选择的时间也就越多,强调精简设计。
费茨定律,产品可用性中的效率指标,距离决定你的操作效率,你需要强调关联性就让元素之间靠近,如果为了防止用户误操作或习惯性操作导致错误可以放远,可以正着用当然也可以反正来。
这些定律、原则都是指导我们设计、交互以及与设计规范等息息相关的原则,我们需在理解的基础上合理运用,遵从规则顺势而为也不失为一种很省力的做法。
设计规范的作用
- 宏观上对内统一:不会出现来对接的设计不知道主色是啥,对接的开发不知道原来常用的字色、字体大小是啥,导致产品出现不一致,对内管理出现混乱。让管理和合作都变得容易。
- 提高设计效率:组件可以多次甚至全应用复用,例如一些常规按钮、控件等,协同工作的情况下,可以保证产出一致。
- 一致性的用户体验:统一的交互带来统一的用户体验。
- 维护方便易于拓展:减少重复开发,保持内部统一,不管是在设计协作还是开发对接都能有一套统一的规范可循,降低沟通成本,利于迭代维护,不会因为心血来潮或追赶潮流的设计而导致产品风格混乱。大多数移动应用是暂态的,用户用完就走,在短时间内需要给用户建立起深刻的印象,你就需要在产品整体建立起统一化的风格,提高辨识度。
设计规范是遵循一定的设计原则,在产品周期下不断进行迭代和升级。变化的用户习惯,以及新的交互模式,移动设备的不断更新,大众的认知也在慢慢被改变。
所以,我们需要不断跟紧潮流了解新兴事物,保持好奇心,才能产出更具有时代特性的产品。